WindowsでGUI付きアプリ作成したいと言う時がある。
Visual StudioがあればC#で簡単に作れるが、今後のメンテナンス性を考えるとMVVMアーキテクチャで作成したいと考えた。
そこで、PrismというMVVMフレームワークを採用したので、その導入を記事にした。
- Prismとは
- Visual Studio プロジェクトの作成
- 対象フレームワークを.NET 5 に変更
- デザインフレームワークのインストール(必須ではない)
- Reactive Propertyのインストール
- HelloWorld
- おわりに
Prismとは
C#でMVVMアーキテクチャを簡単に実現するためのフレームワーク。 MVVMフレームワークはPrismだけではないが、もともとMicrosoftからリリースされていた歴史があり、豊富な機能を取り揃えており、.NETのバージョンアップにも素早く対応している。
この記事の作成にあたっては、こちらのサイト様を大変参考にさせていただいてます。 elf-mission.net
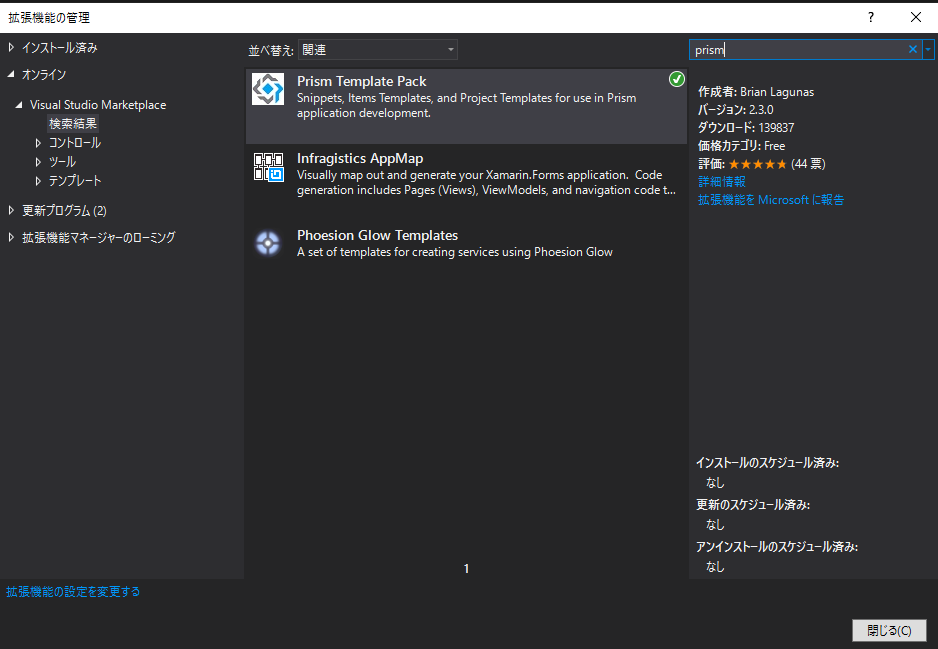
Prism template Packのインストール
Visual Studio 2019 Version16.8で行っています。
拡張機能 → 拡張機能の管理 を選択。 Prism Template Packをインストール。

Visual Studio プロジェクトの作成
.NET 5環境で実行したいため、.net coreを選択。
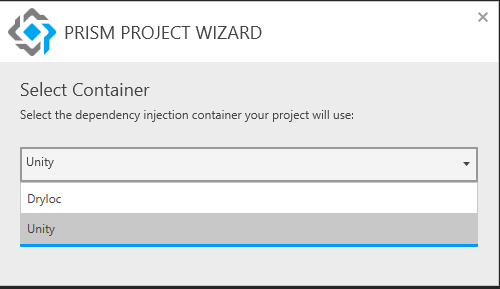
新規作成 → プロジェクト → Prism Blank App(.net core)

Select Containerはデフォルトのunityのままにするが、どちらでも良い。

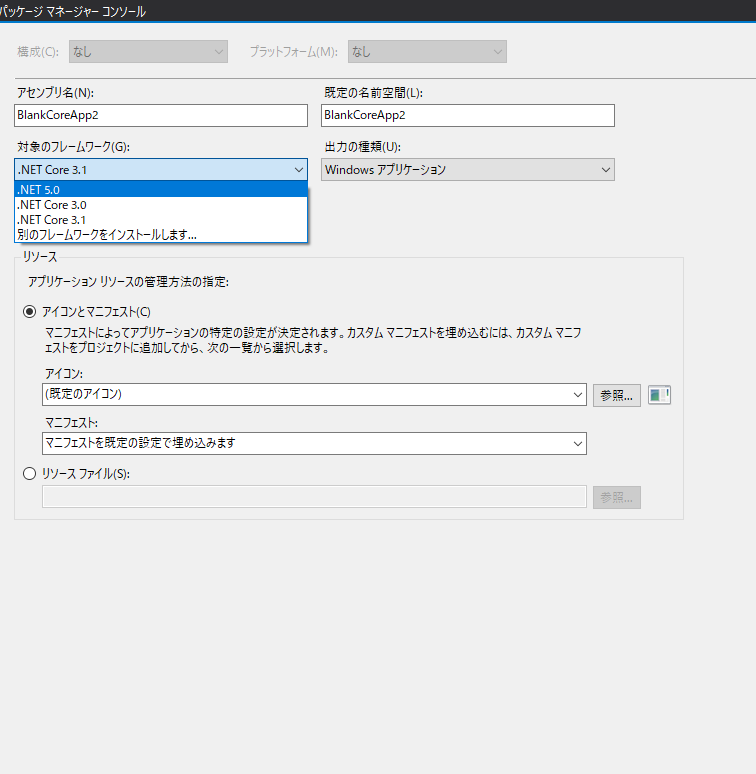
対象フレームワークを.NET 5 に変更
ソリューション名を右クリック → プロパティ を開く。
対象のフレームワークから .NET 5 を選択して保存。

デザインフレームワークのインストール(必須ではない)
本項は必須ではない。 インストールすると、アイコンなどのデザインにMaterial Designが適用される。
適用前

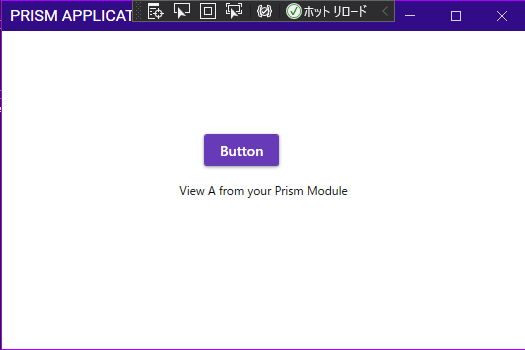
適用後

ツール → NuGetパッケージマネージャ → ソリューションのNuGetパッケージの管理 以下をインストールする。
- MaterialDesignThemes
- MaterialDesignColors
- MaterialDesignThemes.MahApps
- MahApps.Metro
- MahApps.IconPacks
App.xamlの編集
デザインフレームワークを有効にするために、App.xamlを以下の通り編集する。
1行目の"BlankCoreApp2.App"は自身のプロジェクト名に合わせる。 App.Xaml全文。
<prism:PrismApplication x:Class="BlankCoreApp2.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:BlankCoreApp2"
xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:prism="http://prismlibrary.com/" >
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Purple.xaml" />
<!-- Material Design -->
<md:MahAppsBundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Purple" />
<md:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<!-- Material Design: MahApps Compatibility -->
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.MahApps;component/Themes/MaterialDesignTheme.MahApps.Defaults.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.MahApps;component/Themes/MaterialDesignTheme.MahApps.Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.MahApps;component/Themes/MaterialDesignTheme.MahApps.Flyout.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</prism:PrismApplication>
MainWindow.xamlの編集
デザインフレームワークを有効にするために、MainWindow.xamlを以下の通り編集する。
MainWinow.xaml全文。
<metro:MetroWindow x:Class="BlankCoreApp2.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
xmlns:metro="http://metro.mahapps.com/winfx/xaml/controls"
prism:ViewModelLocator.AutoWireViewModel="True"
Title="{Binding Title}" Height="350" Width="525" >
<Grid>
<ContentControl prism:RegionManager.RegionName="ContentRegion" />
</Grid>
</metro:MetroWindow>
MainWindow.xaml.cs
デザインフレームワークを有効にするために、MainWindow.xaml.csを以下の通り編集する。
MainWinowの継承先をMetroWindowに変更する。 MainWindow.xaml.cs全文。
using System.Windows; using MahApps.Metro.Controls; namespace BlankCoreApp2.Views { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : MetroWindow { public MainWindow() { InitializeComponent(); } } }
Reactive Propertyのインストール
ViewとViewModelのデータバインディングを楽に記述できるようにするためのライブラリをインストールする。
必ずしも必要ではないが、とても便利なのでほぼ必須。
ツール → NuGetパッケージマネージャ → ソリューションのNuGetパッケージの管理
以下をインストール。
- ReactiveProperty
HelloWorld
HelloWorld としてボタンを設置する。
PrismはShellとModuleというプロジェクトに分かれている。
Shellは先程まで作っていたBlankAppCore2。アプリの全体設定等を行う基盤部分となり、直接ボタンなどを設置できない。
そこでModuleプロジェクトにボタンなどの画面部品を配置し、それをShellのスタート画面に描画する。
- ソリューションに新しいプロジェクトを追加
- Prism Module(.NET Core)を選択して追加
- デフォルト名はModlue1
Modlue1のViews.ViewsA.xamlに画面部品を配置する

BlankAppCore2のViewModels.MainWindowViewModels.csに、3.で作成したViewAを表示するための記述をする
public MainWindowViewModel(IRegionManager regMan) { regMan.RegisterViewWithRegion("ContentRegion",typeof(Module1.Views.ViewA)); }
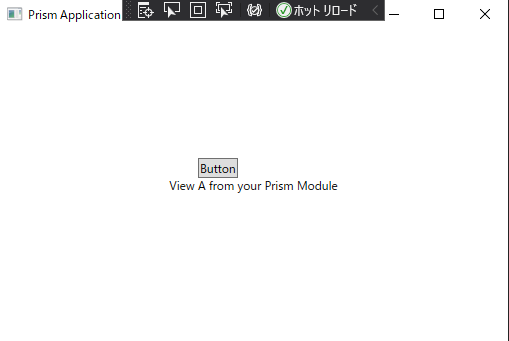
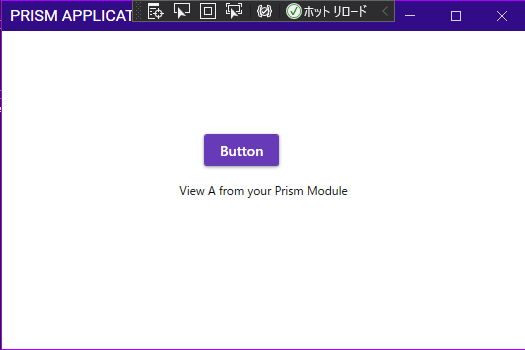
実行して以下のような画面が出れば成功です。

おわりに
ここまででとりあえずアプリを作り始めるための環境が作た。 冒頭でWindowsでは環境構築が容易と言ったけども、HelloWorldまでが結構大変。MVVMはGUIを作るだけではなく、画面とロジックを分離することでテスト性やメンテナンス性を上げる効果があるため、最初はやや複雑になってしまうのかもしれない。 とりあえず簡単なアプリを2,3個ほど作成したが、一度環境を作ってしまえばあとは割と簡単につくれたので良かった。